Would you like to learn more about the “vue-cli-service is not recognized as an internal or external command” error and how to fix it easily? Look no further, as we have prepared three steps to help you resolve the error.
Vue.js is a well-known JavaScript framework for creating user interfaces and single-page apps. Vue CLI is a command-line interface for developing and managing Vue.js projects. Yet, occasionally while working with Vue CLI, you may encounter an error notice that states, “vue-cli-service is not recognized as an internal or external command“.

This article will explain why vue-cli-service is not recognized when an internal or external command error occurs and how to overcome it. Therefore, without further ado, let’s get into the subject and look at various solutions! 👇
For more information and fixes, we recommend also checking out our other guide catered to solving the “vue: command not found” or “vue-cli-service: command not found” error.
Table of Contents
Why Does the “vue-cli-service” Not Recognized as an Internal or External Command Error Occur?
When the Vue CLI service is not deployed globally or included in the PATH environment variable, the error message vue-cli-service is not recognized as an internal or external command appears. The PATH environment variable specifies the folders in which your operating system looks for executable files.
When you type a command into your terminal, your operating system looks for the proper executable file in the directories given by the PATH environment variable.
Suppose the Vue CLI service is not installed globally on your system. In that case, your operating system cannot find the corresponding executable file for the vue-cli-service command. Similarly, suppose the directory containing the Vue CLI service executable file is not included in the PATH environment variable.
In that case, your operating system will be unable to find the executable file even if it is installed on your system.
How to Fix the “vue-cli-service” is Not Recognized as an Internal or External Command Error?
The error message vue-cli-service is not recognized as an internal or external command typically occurs when the Vue CLI service is not installed globally or included in the PATH environment variable.
Following are the measures you may take to resolve this problem:
Step 1: Check Vue CLI is Installed Globally
To check if Vue CLI is installed globally on your machine, use the following line in your terminal:
Command
Vue --version
If the command returns a version number, Vue CLI is installed globally.
Step 2: Install Vue CLI Globally
If Vue CLI is not installed, you can install it globally by running the following command in your terminal:
Command
npm install -g @vue/cli
This command will install Vue CLI globally on your system.
Step 3: Set Path
If Vue CLI is already installed, but you’re still encountering the error message, it’s possible that the PATH environment variable does not include the location of the Vue CLI executable. To add the Vue CLI executable to the PATH environment variable, follow these steps:
On Windows
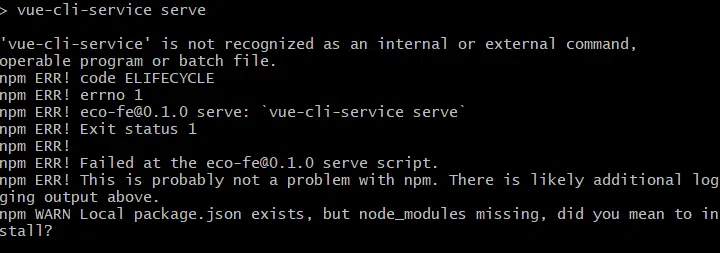
1. First, search for “Environment Variables” in the Start menu.
2. Then, click on “Edit the system environment variables”.

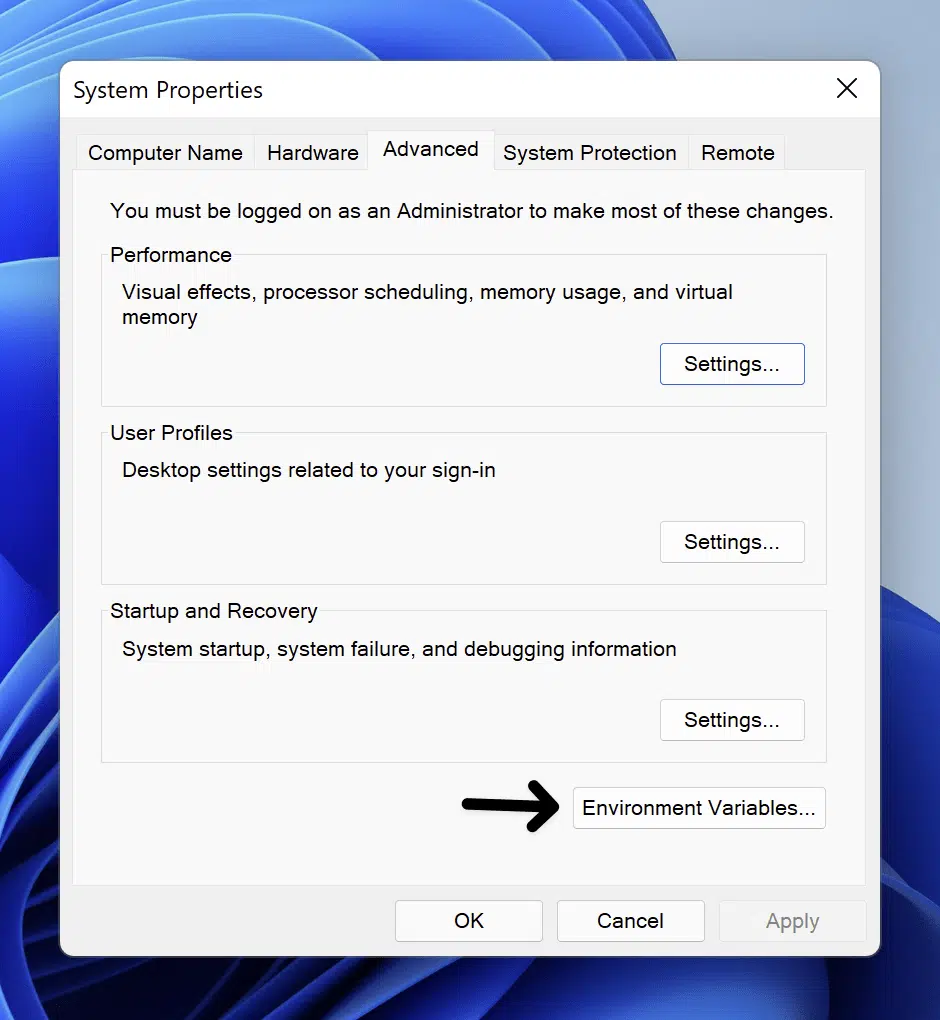
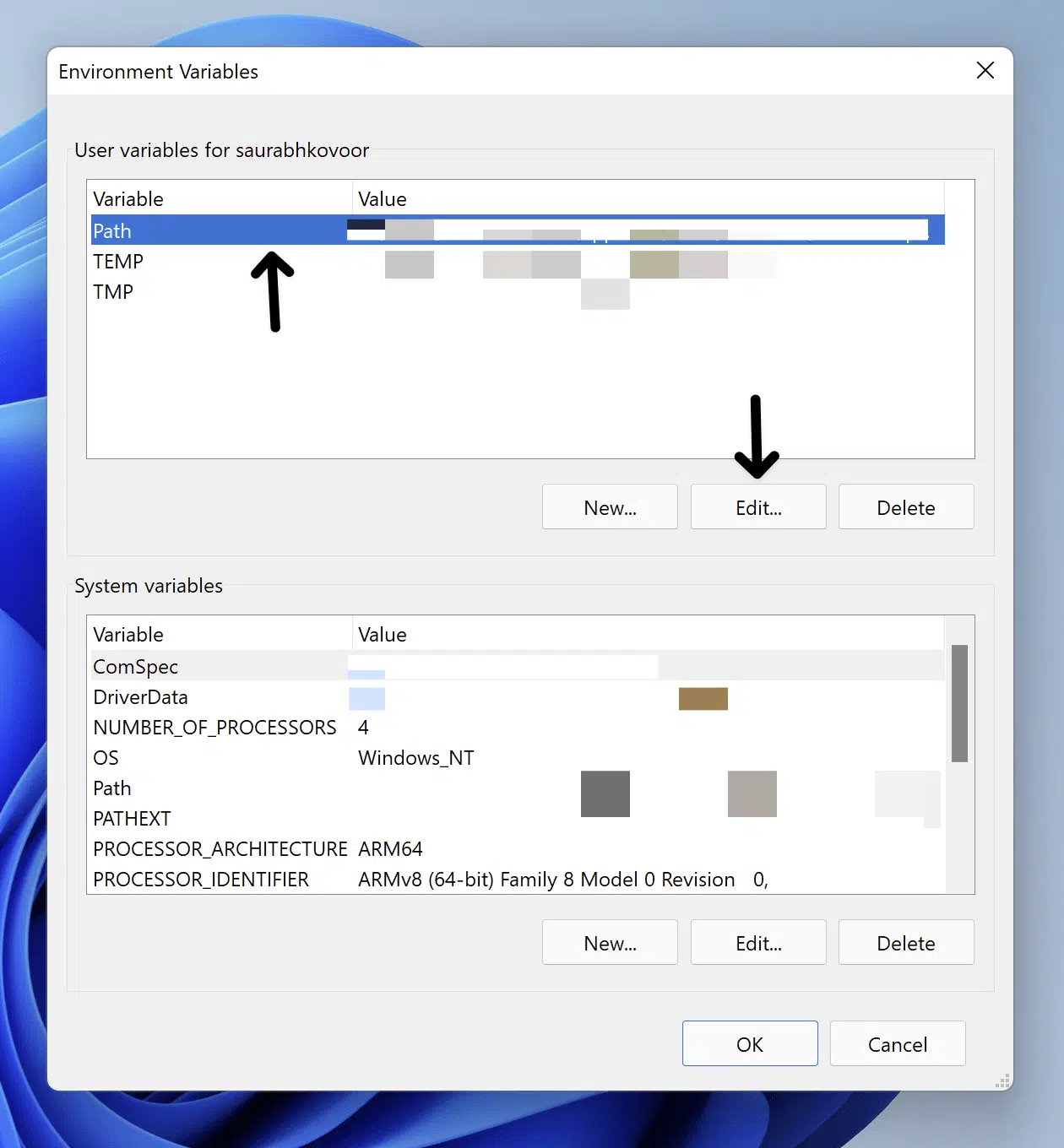
3. Now, click on the “Environment Variables” button.

4. Under the “System Variables”, find the “Path” variable and click “Edit”.

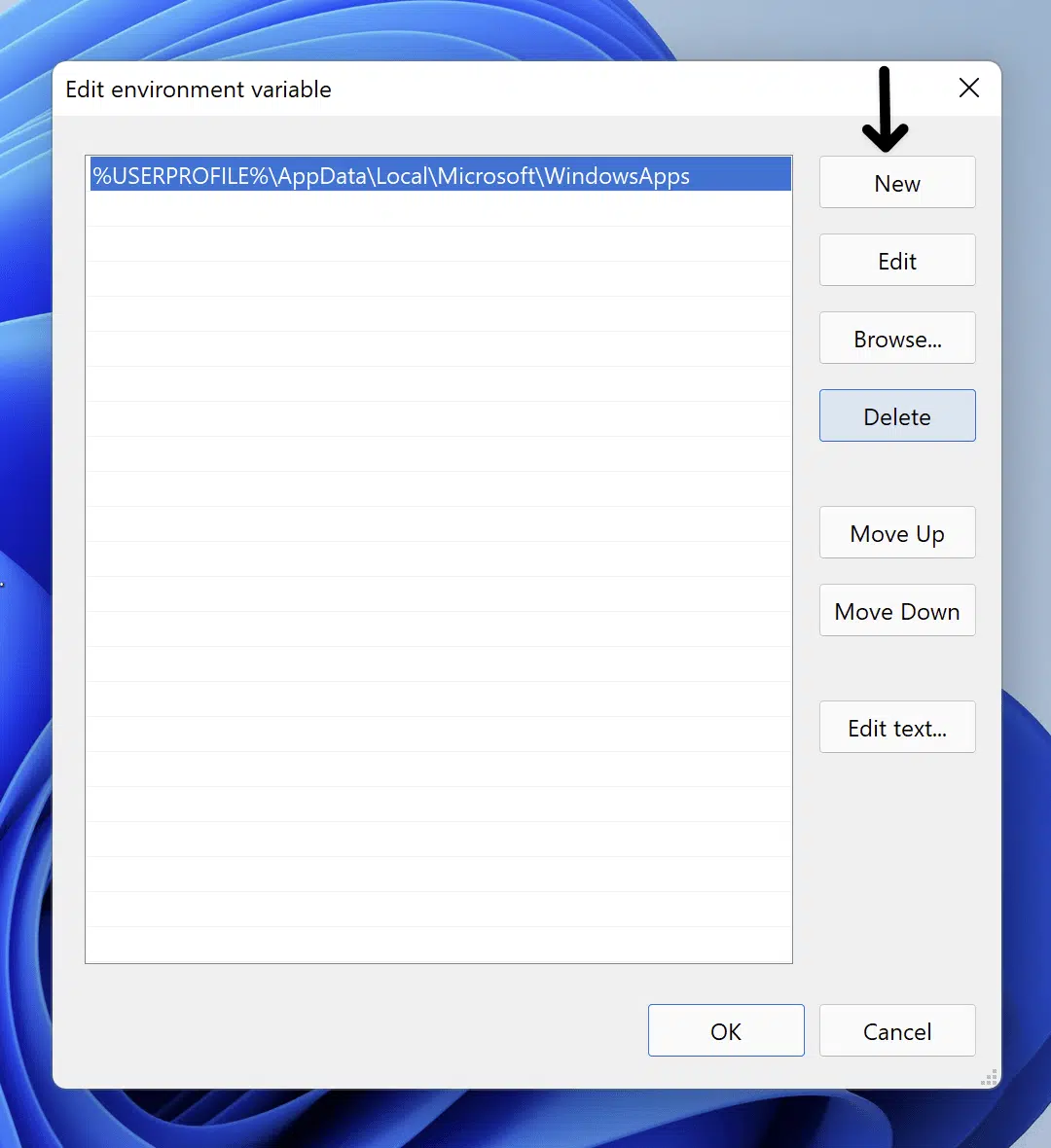
5. Next, click “New”.

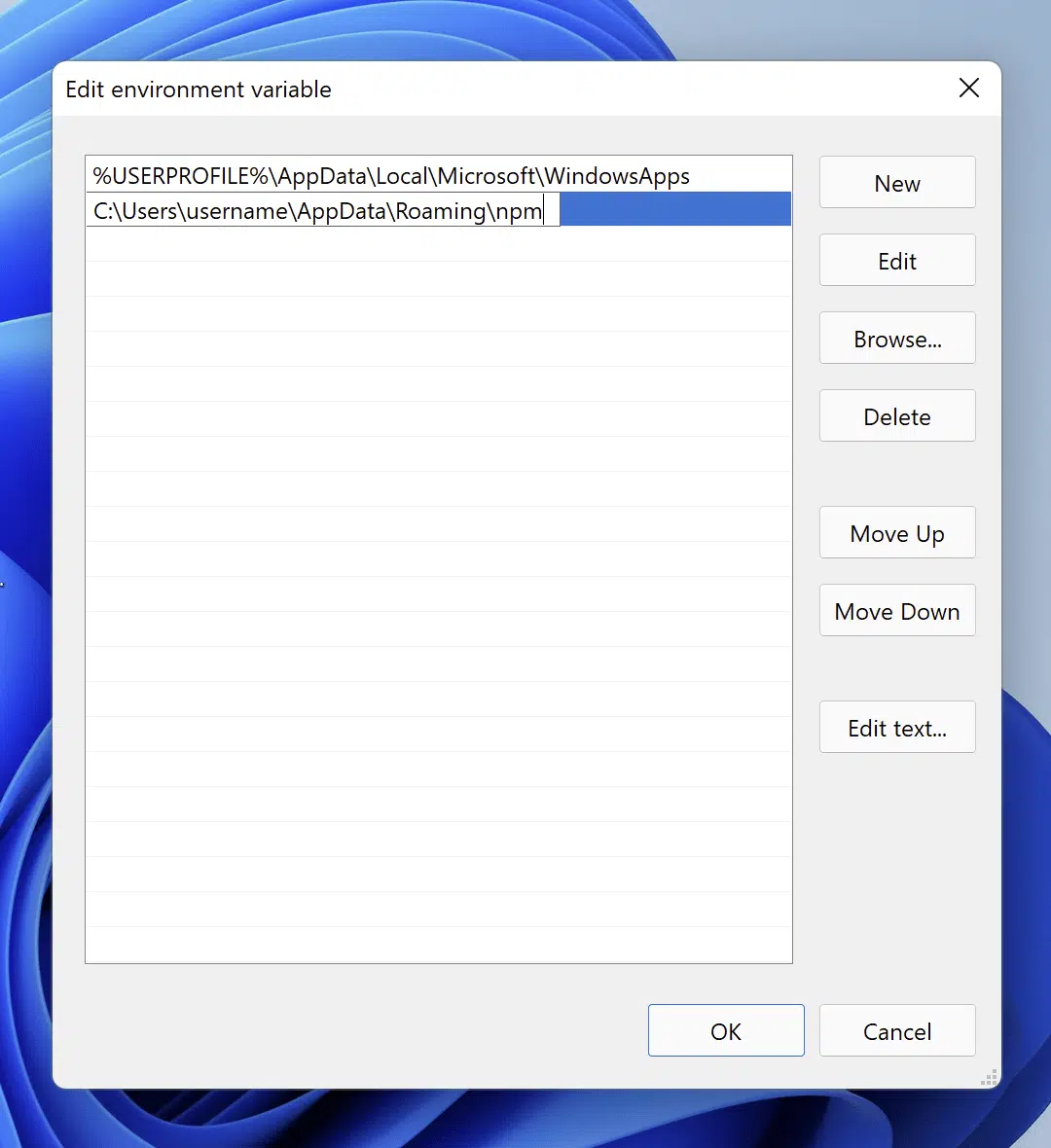
6. Then, add the path to the Vue CLI executable (e.g. “C:\Users\username\AppData\Roaming\npm”).

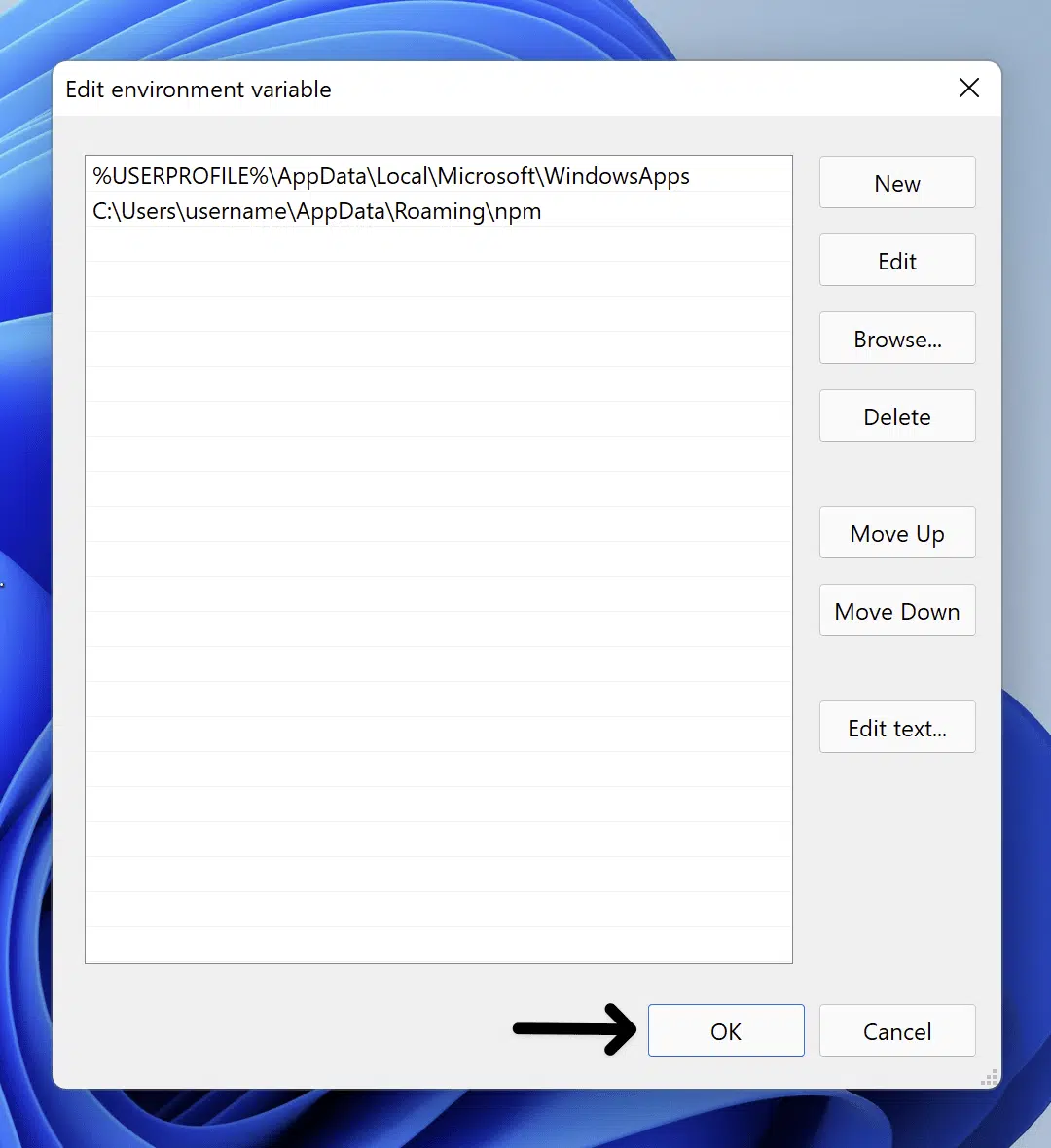
7. Lastly, click “OK” to close all windows.

On macOS or Linux
1. Run the following commands on your terminal to open the .bash_profile file:
Command
nano ~/.bash_profile
2. Add the following line to the file and replace [path-to-vue-cli] with the path to the Vue CLI executable (e.g. “/usr/local/bin” ):
Command
export PATH=$PATH:[path-to-vue-cli]
3. Save the file and close the editor and Reload your terminal by running the following command:
Command
source ~/.bash_profile
After completing these steps, you can run the vue-cli-service command without encountering the error message.
Conclusion
In conclusion, we addressed why the “vue-cli-service is not detected when an internal or external command” error occurs, as well as how to resolve the error:
Check if Vue CLI is installed globally on your system by running the command vue –version in your terminal. If Vue CLI is not installed, install it globally using the command npm install -g @vue/cli.
If Vue CLI is already installed, but you’re still encountering the error message, add the path to the Vue CLI executable to the PATH environment variable. On Windows, you can do this by editing the “Path” variable in the system environment variables.
On macOS or Linux, you can edit the .bash_profile file and add the path to the Vue CLI executable to the PATH variable.
After completing these steps, you can run the “vue-cli-service” command without encountering the error message.
As mentioned previously, for more information and fixes, we recommend also checking out our other guide catered to solving the “vue: command not found” or “vue-cli-service: command not found” error.
If you’ve found this article helpful, remember to share it.