Isn’t it frustrating to have the embedded Google Maps or its API not working on your WordPress website as it should be, or perhaps you’re getting the “This Page Can’t Load Google Maps Correctly” error? 😖
Web mapping services have revolutionized the way we navigate around forever 🌎. Apart from conventional road maps, online maps can also provide information on real-time traffic, satellite imagery, and 360° interactive street views of your address.
Google Maps is one of the leading web-based maps today, with more than 1 billion active users. On that account, embedding Google Maps to your WordPress Map API is an excellent SEO tool. It saves your customers the hassle of copying your address to Google Maps on another tab. Instead, your customers can quickly access directions to your address with a simple click!
However, even the best of technology may fail us at times. The WordPress Map API page may occasionally fail to load Google Maps correctly. Therefore, in this article, we’re discussing simple fixes you can use to overcome the issue of Google Maps not loading correctly in WordPress.
If you need help with adding or embedding Google Maps to your WordPress website, check out our complete step-by-step guide to doing that here.
Table of Contents
1. Identify Why Google Maps Is Not Showing on Your Website
Many users, especially after the implementation of the API key requirement policy in 2016, report facing the “this page didn’t load Google Maps correctly” error. This negatively impacts your website interface and causes frustration for both you and your website visitors. 😠
The first step to overcome this problem is to identify the underlying technical difficulties. To do so, you should open your JavaScript console for “technical details”.
Here’s how to open your WordPress “console” panel on Google Chrome:
- Windows/Linux: Ctrl + Shift + J
- Mac OS: Cmd + Opt + J
Next, take note of the Google Map API error written in red. This shows the type of error that’s causing Google Maps to not work properly on your website. Each error message represents an explanation behind why WordPress maps are not working.
Here are five common solutions for those error messages:
Check for a Google Maps API Key
If the console error shows “Google Maps API error”, it most likely means that you have yet to set an API key in your WordPress account. API key, short for application programming interface key, is a unique code that’s exchanged from one computer software to another.
As of 2021, almost every form of Google services requires API authentication. If you don’t have an API key, here’s how you can create one:
- Firstly, go to the Google Maps Platform and click on the “get started” button. Fill in your credentials to sign in if requested.
- Next, navigate to API & Services > Credentials. On this page, you can either click on an existing project or create a new one.
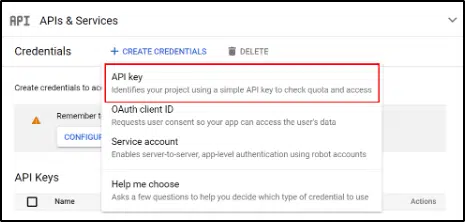
- Then, click on Create Credentials > API key. Remember to also link a billing account and address to your API console.

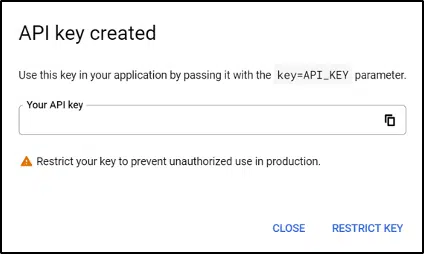
- Once you see a prompt box reading “API key created”, you can close the tab. You have now created a new API key for your project.

- Finally, copy and paste the new key into your Local SEO settings in WordPress to fix the issue of your WordPress map not working.
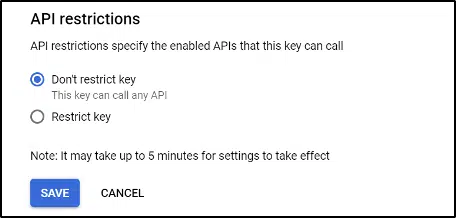
Check API Key Restrictions
The API key restriction function limits an API key’s access to specific platforms and websites. Although this allows more privacy and security, it may sometimes cause interruptions in your WordPress websites.
If your WordPress map is still not working after generating an API key, go to the Google Maps API Manager and remove all API restrictions.

In particular, make sure your Maps JavaScript API, Geocoding API, and Maps Embed API is enabled. Finally, refresh your WordPress page to see if the map loads correctly.
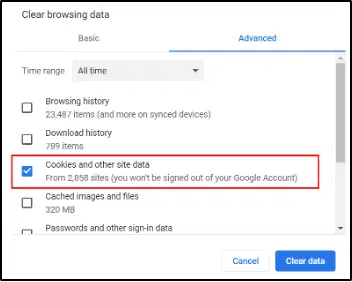
Empty the Web Browser Cookies And Cache
Cached data represents the temporary storage of files and data from your website. However, an excess of browser cache slows down your website and delays processes.
Therefore, to clear cookies and other site data on your web browser, go to Settings > Privacy and Security > Clear Browsing Data.

Subsequently, wait for approximately 5-10 minutes to complete the clearing process and then refresh the WordPress page to check if the problem has been resolved.
Plugin Conflict
Plugin conflicts, in this case, mainly stem from security plugins 🔐 like firewalls or malware scanners. This is because security plugins may restrict access to files in the /wp-admin folder and subsequent admin-ajax.php file. As a result, the geolocation search malfunctions, causing the map not to load.
To address this issue, you need to check if any of your installed plugins have access to Google Maps. If you use a security plugin, check if it’s actively blocking access to the admin-ajax.php file or the /wp-admin folder. You can temporarily disable the security plugin and refresh your WordPress page if it is.
However, if you don’t use a security plugin, you’d have to deactivate all plugins and refresh your WordPress page. If the map loads correctly, you can be sure that the problem is with one of your plugins. Enable your plugins one-by-one while checking if the map continues to work to pinpoint the causative plugin.
Check Your WordPress Theme
The wp_footer action hook is theme-dependent, so it’s not always present in all themes. It ultimately depends on theme authors to either include wp_footer action or not. However, most plugins and programs bind their script files or functions to this hook.
Therefore, if your theme does not have wp_footer action, the required JavaScript files for Google Maps to load are unavailable in the HTML output. This prevents the embedded Google Map from loading as it should.
Here’s how you can identify and solve this problem:
- Firstly, open the page with the embedded map and view the source code of its [wpsl] shortcode.
- Next, click Ctrl + F to search for “var wpslSettings” in the code. If no matches are found, open the footer.php in your theme folder.
- Then, add the wp_footer action to the bottom of the file just before the </body> tag.
- After making the changes, click Save and reload the page to see if the map loads now.
2. Validate if Your API Is Down
When an API server goes down, all associated functions get disrupted as well — including loading an embedded map. This technical issue may prompt you with an “API Project Map Error” message. Moreover, an API failure is contributable to various factors such as a slow internet connection, server issues, security breaches, or other limitations from the associated API service vendor.
So, how do you know if your API is not working?
API performance testing and monitoring software such as API Sentinel and Runscope are a great help. These programs keep an eye on your API and promptly alert you in cases of unusual events. In short, they are beneficial tools for your APIs that can give you peace of mind.
3. Contact the Support Team
WordPress Forum is a great place to get started with seeking support. With millions of users worldwide, the chances of someone else facing similar issues as yours is high. Henceforth, engaging in this free community site is a good starting point.
You can also get in touch with the WordPress support team to further discuss Google Maps not loading correctly. Though WordPress does not offer phone support as of now, they have a 24/7 live chat service for users in their Business or eCommerce plan. To access their live chat support, you’d have to log into your WordPress account and click on the Contact Us button.
Alternatively, you can contact us in SolvingWP to guide you and tackle your problems with WordPress Map API. Our extensive experience working with clients plus comprehensive WordPress-related knowledge makes us experts in dealing with cases like yours. Learn more about us today and drop us a line here!
Conclusion
To sum up, if you find your WordPress Map API is not working, you can effortlessly fix them by understanding the technical issues behind it. You must check the JavaScript console for details on error messages to do so.
Firstly, make sure you have created an API key unique to your project and removed any inappropriate API key restrictions. Next, try to clear the cache and resolve any plugin conflicts (especially security plugins). Apart from that, you could also check your theme coding to ensure it supports effective plugin use. You could also consider giving a shot at API performance testing and monitoring software.
Again, if you need additional help with adding or embedding Google Maps to your WordPress website, check out our complete step-by-step guide to doing that here.
Before you exit this article, we would love to hear your comments on:
- Did you find any of the above solutions useful?
- Do you have any other useful fixes to share and add to the list?
- What’s your favorite WordPress SEO tool?
Feel free to share this post with someone you know who has a problem with embedding Google Maps on their WordPress website or is struggling with the “This Page Can’t Load Google Maps Correctly” error. 😉