If you’re a TypeScript programmer who frequently encounters the error “type ‘null’ is not assignable to type ‘string'” when working with strings, keep reading this article; we will provide you with all potential fixes for this error.
If we try to assign a value to a string variable or argument but the value is null, the error message “type ‘null’ is not assignable to type ‘string’” frequently appears.
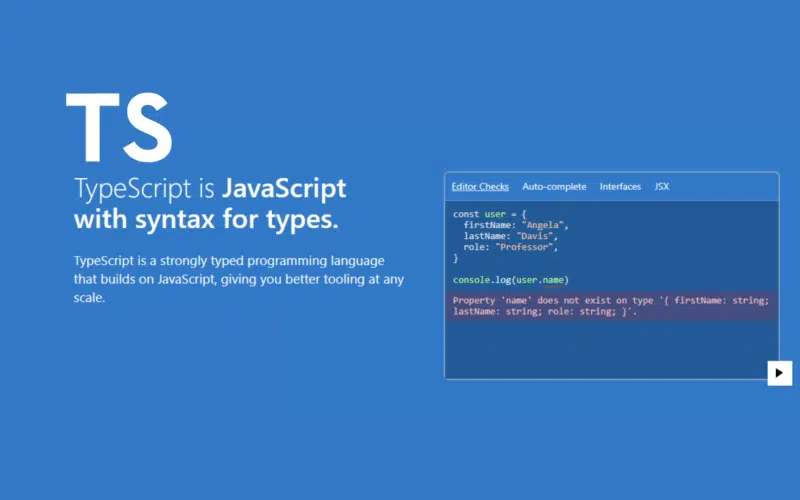
To provide you with better tooling at any scale, TypeScript is a strongly typed programming language that builds on JavaScript. In JavaScript, you can give a string variable the value null. JavaScript lacks static type checking, unlike TypeScript; therefore, you can assign null to any variable, regardless of its declared type.
The type of a variable is known and checked at compile time in a strongly typed language like TypeScript. A primitive type (such as a text, number, or boolean), an object type, an array type, a function type, or a union of these kinds can be declared for each variable and parameter in TypeScript. TypeScript checks that the value assigned to a variable or parameter is valid for that type when you define it with a type.
We must first comprehend what a string and a null type are before moving on to the causes and fixes for the “type null is not assignable to type string” error.
Table of Contents
What is the Null Type in TypeScript?
The null type in TypeScript specifies a variable or parameter with the specific value null, which stands for the absence of any object value. Because the null type is a subtype of all other types, including primitive types (such as string, number, and boolean) and object types, you can assign null to any variable or argument of any type (such as arrays and classes).
What is String Type in TypeScript?
The string type in TypeScript represents a variable or parameter that can take the value of a string or a collection of characters. Here is an illustration of how to use the string type in TypeScript:
Code
let myStr: string = "This is string variable";
With TypeScript, we can assign null to a variable or parameter of type string since the null type, a subtype of all other types, including string, accepts null as a valid value.
Cause of the “Type Null is Not Assign able to Type of String” Error in TypeScript
When you attempt to assign a null value to a variable or parameter of type string, TypeScript throws the error “Type ‘null’ is not assignable to type ‘string’“. The TypeScript compiler throws this error when a variable or parameter’s expected type does not match the value that is being assigned.
This code can result in the “Type ‘null’ is not assignable to type ‘string’” problem, as shown in the following example:
Code
// Example cause "Type 'null' is not assignable to type'string'" // Assign null to a string variable const msg: string = null; // print value of msg variable console.log(msg);
Output
How to Fix the “Type ‘Null’ is Not Assignable to the Type ‘String’” Error in TypeScript?
We can eliminate the “Type Null is not assignable to type String” error in many ways. Following are the ways we discuss in detail in this article:
- Using type assertion.
- Using a non-null assertion operator.
- Using type guards.
- Using the nullish coalescing operator.
- Using logical OR.
- By Setting tsconfig.json.
Method 1: Using Type Assertion
In TypeScript, the type assertion operator can inform the compiler of the actual type of a variable or expression if the compiler cannot do so automatically. You can manually override a variable, property, or expression type.
To tell the compiler that a variable or property is of a given type even if its current value is null or undefined, you can use the type assertion operator to fix the error “type ‘Null’ is not assignable to type ‘String’“. For instance, we must include a type assertion in the above code to fix the error.
Code
// Example of type assertion // Assign null to string variable with a type assertion let msg: string = null as string; // or we can write // let msg: string = <string>null; // Assigning a string to a variable msg = “welcome”; // print value of msg variable console.log(msg);
Output
[LOG]: welcome
In this example, we see two ways to use type assertion: null as string or <string> null both work the same.
Method 2: Using Non-Null Assertion (!) Operator
The non-null assertion operator in TypeScript is denoted by adding an exclamation mark (!) after a variable or property that may be null or undefined. This operator tells the TypeScript compiler that we are sure that the variable or property is not null or undefined and, therefore, should not throw an error.
To use the non-null assertion operator to solve the error “type ‘Null’ is not assignable to type ‘String’“, we can apply it to a variable or property expected to hold a string value but may potentially be null or undefined. For example, if we want to remove an error from the code, as mentioned earlier, we have to write the code with a non-null assertion operator.
Code
// Example of non-null assertion operator // Assign null to string variable with non-null assertion operator const msg: string = null!; // print value of msg variable console.log(msg);
Output
[log]: null
Method 3: Using Type Guards
Type guards in TypeScript are a way to check the type of a variable or expression at runtime and narrow its type in a conditional block. This is useful when dealing with variables or expressions with multiple possible types, including null or undefined values.
To use a type guard to solve the error “Type ‘Null’ Is Not Assignable to Type ‘String’“, you can check if a variable or property is not null or undefined before assigning it to a string. Here is an example:
Code
// Example of type guard
// Assign null to a string variable
let msg: string = null;
// Assign string to a variable
// If we don't assign a string, then our program doesn't show any output
msg= "welcome";
if (msg !== null && msg !== undefined) {
// this line will execute if msg has string
console.log(msg.length);
}
Output
7
Method 4: Using Nullish Coalescing Operator
The nullish coalescing operator “??” can be used to avoid the “Type Null is not assignable to type String” error when assigning a potentially null or undefined value to a string type variable. For example:
Code
// Example of Nullish coalescing operator let mystr: string; // Assign null to a string variable let msg: string | null = null; // Without nullish coalescing operator // mystr = msg; will cause an error: Type 'null' is not assignable to type 'string' // With nullish coalescing operator, no error mystr = msg ?? 'Welcome'; console.log(mystr);
Output
Welcome
Method 5: Using logical Or Operator
The logical OR operator “||” can be used to avoid the “Type Null is not assignable to type String” error when assigning a potentially null or undefined value to a string type variable. For example:
Code
// Example of Logical or operator let mystr: string; // Assign null to a string variable let msg: string | null = null; // Without Logical or operator // mystr = msg; will cause an error: Type 'null' is not assignable to type 'string'. // With logical or operator, no error mystr = msg || 'Welcome'; console.log(mystr);
Output
Welcome
Method 6: Setting “strictNullChecks” in Tsconfig.json
You can disable the strictNullChecks compiler option in TypeScript to fix the “Type ‘null’ is not assignable to type ‘string'” error when assigning a potentially null or undefined value to a string type variable.
Here’s how you can do it:
- Open your tsconfig.json file.
- Locate the “compilerOptions” section.
- Set “strictNullChecks” to false.
- Save the file.
Here’s an example tsconfig.json file with “strictNullChecks” set to false:
Code
{
"compilerOptions": {
"strictNullChecks": false
}
}
Conclusion
To sum up, we’ve discussed how we can resolve the “type Null is not assignable to type String” error frequently appearing when we assign null to a string variable. With the aid of simple examples, this article demonstrates every possible solution to the problem.
Remember, type and non-null assertions should only be used when you’re sure the value is of the expected type. If the value is null or undefined, using type assertion or non-null assertion will only hide the underlying problem and may introduce runtime errors. In general, using the nullish coalescing operator or the logical Or operator is recommended to handle null and undefined values in a type-safe manner.
If you’ve found this article helpful, don’t forget to share it with your fellow programmers.