Find out how you can create and add Google Maps to a WordPress website in less than 10 minutes! 😆
Embedding Google Maps onto your WordPress page is a great SEO strategy — it makes your business more visible and accessible. While it’s a rather straightforward process, some users may encounter some difficulties.
That’s why in this article, we’re discussing, in detail, steps you could go about embedding Google Maps into your WordPress website. We’ll also highlight some common minor mistakes you should avoid when setting up Google Maps on your WordPress page.
If you need help with solving problems with the Google Maps API not working on your WordPress site or the “This Page Can’t Load Google Maps Correctly” error, check out our complete step-by-step guide to doing that, here.
Table of Contents
1. Create A Google Maps API Key
An Application Programming Interface (API) key is a code that helps identify and authenticate users before they can utilise the Google Maps service on their site. Since June 2018, adding Google Maps to WordPress requires an API key to be in place, just like for any other Google services.
Therefore, if you have not obtained an API key for your project, the first step is to do so — here’s how:
- Firstly, go to the Google Cloud Platform Console, and create a free account if you don’t already have one yet.
- In your account, click on the Navigation Menu > APIs & Services > Credentials.
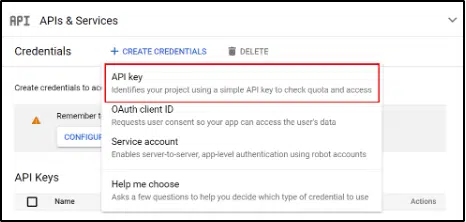
- Then, click on Create Credentials > API key to get your unique API key.

- Finally, link a billing account and address to your API console. Although you won’t be charged for an API key (unless you exceed the usage limits), it’s still necessary for you to put your credit card information.
At this point, you should have an API key ready for use. To check if you’ve created your API key successfully, go back to the Navigation Menu > APIs & Services > Credentials. On this page, you must be able to view the API keys you’ve created, their creation dates, and any applied restrictions.
2. Create Your Google Map
Google first launched Google Maps in 2005, and its interface has tremendously improved over the years. Today, the maps offered are not only accurate but also interactive, real-time, and regularly updated! Therefore, it allows your WordPress page visitors to know more about your location by viewing it in different ways (satellite imagery, street maps, or even a 360° panoramic views of your streets) way before visiting physically.
Here’s how you can create your own unique Google Map of your location:
- Firstly, go to the Google Maps website to create your map. If you would like to create custom maps, go to My Maps instead.
- Then, click on the search bar and search for the location you want to have in the map. A red place marker should appear on the specific location.
- For those creating custom maps on My Maps, use the available customization options (i.e. adding layers, custom pins or directions) to design a map you like.
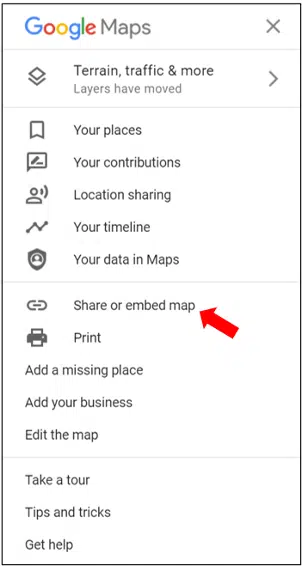
- Next, navigate to the top-left corner and go to Menu > Share or embed map.

- Then, you’ll get a pop-up that reads ‘Share’.
- Finally, click on the “Embed a map” tab and Copy HTML.

HTML, short for Hypertext Markup Language, is a standard markup language to deliver media files to websites on the Internet. In short, inputting this Google Map HTML into your WordPress page will allow the map to embed itself into your website.
3. Embedding Google Maps To WordPress
When it comes to embedding Google Maps into WordPress, there are two main approaches you can go for, depending on your preferences. Let’s look into them in more detail here:
Method 1: Without Plugins
First and foremost, you can directly embed Google Maps through a WordPress Block Editor without involving any third-party software. Here’s a step-by-step guide to add Google Maps to WordPress without using any plugins:
- Firstly, go to the API Library and look for Google Maps Embed API product.
- Next, click into the product and enable it.

- Now, log in to your WordPress account and click edit on the page you’d want to add Google Maps.
- Then, add a HTML block at your preferred position and input your copied Google Map HTML code.
- Finally, click Publish or Update and your WordPress page should have an embedded Google Maps in place.
This option is very simple and easy. However, your map interface will be pretty basic, and you’ll have restrictions in terms of designing the map to suit your WordPress theme.
Method 2: With Plugins
Alternatively, you can use third-party software or a plugin to embed Google Maps into your WordPress site. This option comparatively requires more effort, but you’ll get more freedom in creativity.
If you’re keen to use this method, remember to enable Maps JavaScript API product by going to the API Library. Once you’ve done so, you can use any compatible third-party software or a WordPress plugin to embed Google Maps.

Here are some recommended plugins you can consider using:
Easy Google Maps
This 4.6 stars-rated WordPress plugin provides the flexibility of customizing 100% of their Google Maps to modify everything from map markers to map sliders. Moreover, you can also use their additional features, such as drawing figures on the map, adding a heatmap layer, social share buttons, and so much more!
That said, the only con of this plugin, according to several users, is that it doesn’t have real-person customer support. Therefore, users would have to rely heavily on their FAQ forum and discussions page for help with technical issues.
Otter Blocks Plugin
Besides bringing more customization aspects to Google Maps, the Otter Blocks plugin acts as a WordPress block editor. So, you can also use the Otter Blocks plugin to create creative layouts for other pages in your WordPress website. Talk about killing two birds in one stone!
In terms of the Otter Blocks Google Maps Block, you can custom build your Google Map by changing its position, zoom levels, color schemes, styles, and more. This plugin allows you to embark on your journey of creativity with no limits. Another plus is that this plugin is absolutely free!
Storemapper
Storemapper is an alternative map builder to Google Maps. This software is favored by many for its simplicity (no coding is required!) and also visually appealing customization options.
Every Storemapper member plan comes with presets and settings that are ready-to-use. Hence, you could easily pick and choose any designs you like without having to go through the trouble of coding or testing.
On top of that, Storemapper also provides comprehensive store analytics with pertinent information on your business performance and customer traffic. These valuable data may be helpful towards your business expansion or devising a new business strategy.
WP Google Maps
According to the developers, the user-friendly interface of WP Google Maps allows users to create a map within 30 seconds! You can also create as many map markers as you wish and add stunning animations or icons to them if you’d like.
Furthermore, this plugin supports creating or adding users’ own map themes, meaning you will not be restricted with the WP Google Maps map theme library only. The range of features offered by WP Google Maps makes it one of the best Google Maps plugins out there, and its 5-stars rating from over 2000 users speaks volumes.
Conclusion
If you’re thinking of embedding Google Maps to WordPress — do it! It’s an excellent SEO strategy to improve your business’s visibility, which translates to increased website clicks and profit. This article comprehensively went through steps to add Google Maps to WordPress.
In summary, you must first get yourself a Google Maps API key from the Google Cloud Console Platform. Then, create a map for your location through Google Maps or My Maps. Make sure to copy the created Google Map HTML code.
Followingly, you can opt to embed your Google Maps into WordPress with or without a plugin. If you choose to embed Google Map without a plugin, add an HTML block to your WordPress page and input the copied Google Map HTML code.
Alternatively, you can install a suitable plugin to your WordPress website and customize various aspects of the map. For instance, you could change the color scheme of your map to better fit the existing theme of your WordPress website.
Finally, save and update any changes you’ve made and you should now have a perfectly embedded Google Map on your page!
Again, if you need more help with solving problems related to the Google Maps API not working on your WordPress site or the “This Page Can’t Load Google Maps Correctly” error, check out our complete step-by-step guide to doing that, here.
Before you leave, we would love to hear your thoughts on these prompts in the comments section below:
- Which is your favorite Google Maps customization plugin?
- Did you find this article useful for yourself?
- Have you experienced any problems with embedding Google Maps to WordPress? Do let us know and we might just be able to help!
Feel free to share this post with someone you know who might want to embed Google Maps to their WordPress website. 😉